Design bedre skjema så folk kan gjøre det de kom for
Ingen har lyst til (eller liker) å fylle ut skjema. Det er faktisk noe av det kjedeligste som finnes i hele verden. Uheldigvis lever vi i en tid hvor det å fylle ut et skjema ofte er det eneste som står mellom oss og en togtur til hytta, time hos tannlegen, eller et intervju til drømmejobben.

Å fylle ut et skjema er aldri et mål i seg selv, men en uheldig fartsdump på veien mot det vi egentlig ønsker å oppnå.
Nå gleder jeg meg til å fylle ut dette skjemaet!
Et sitat av absolutt ingen, noensinne.
Å fylle ut et skjema er aldri et mål i seg selv, men en uheldig fartsdump på veien mot det vi egentlig ønsker å oppnå.
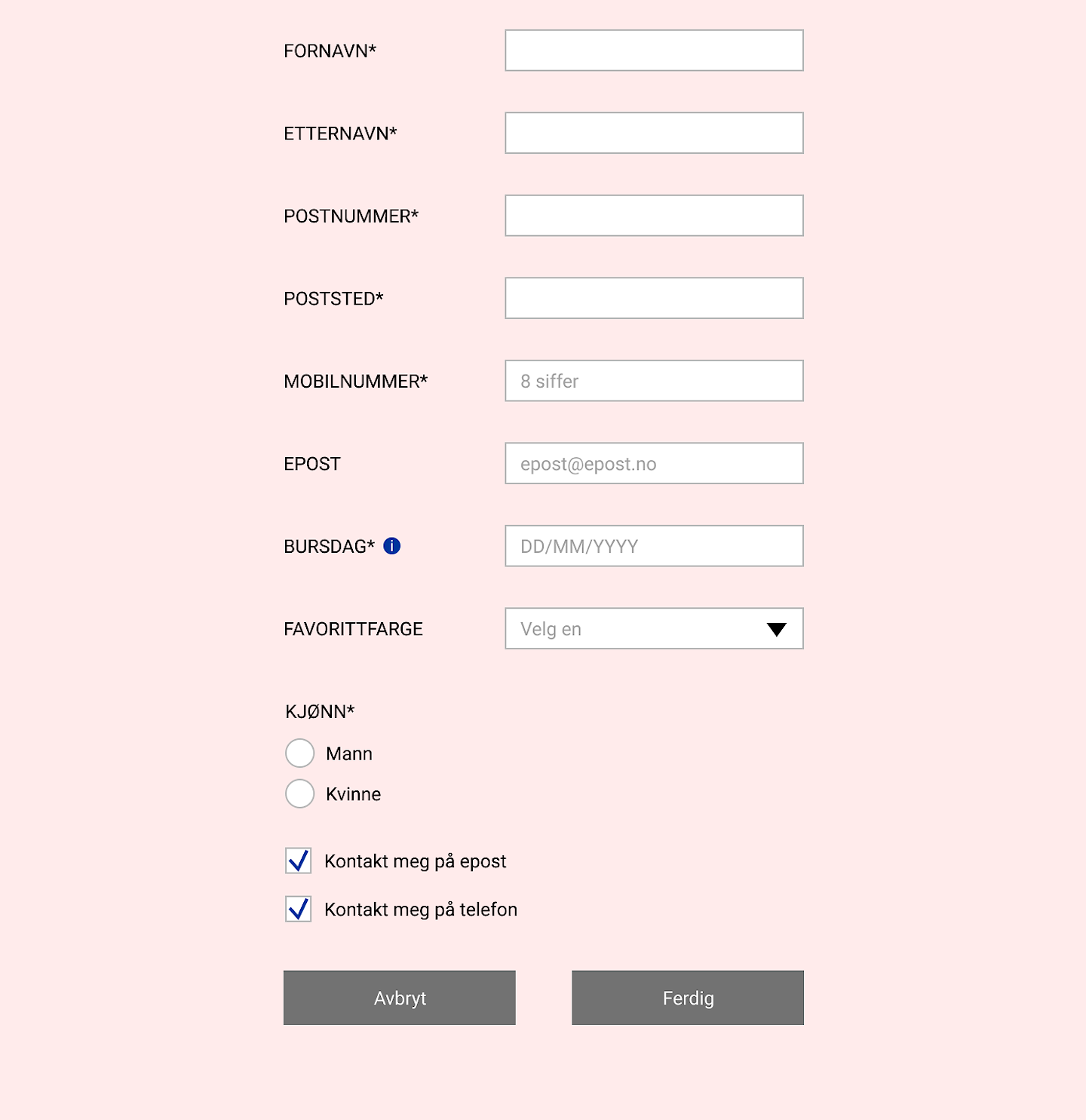
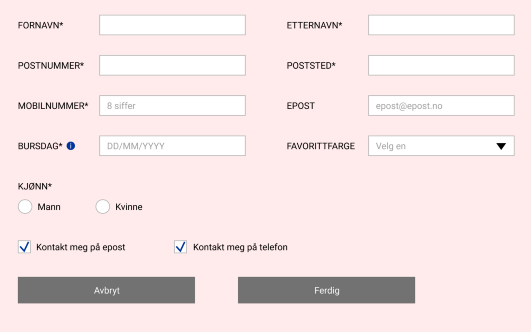
Det er vår jobb — vi som lager digitale tjenester — å sørge for at skjemaene som vi lager er lette å forstå og enkle å bruke. Jo enklere og mer forståelige vi lager skjemaene våre, jo flere av folka som bruker tjenestene våre som får gjort det de faktisk kom for å gjøre. Heldigvis finnes det retningslinjer som vi kan følge. For å illustrere disse, kan vi ta utgangspunkt i dette skjemaet, som ligner mange skjema som lever på internett i dag:

Felter under hverandre i én kolonne
Det å ha skjemafelter i to kolonner, som i bildet over, kan føre til at brukerne misforstår skjemaet. Det er vanskelig å vite hvilken rekkefølge man skal fylle ut feltene, og det er i tillegg mindre mobilvennlig. Dermed:

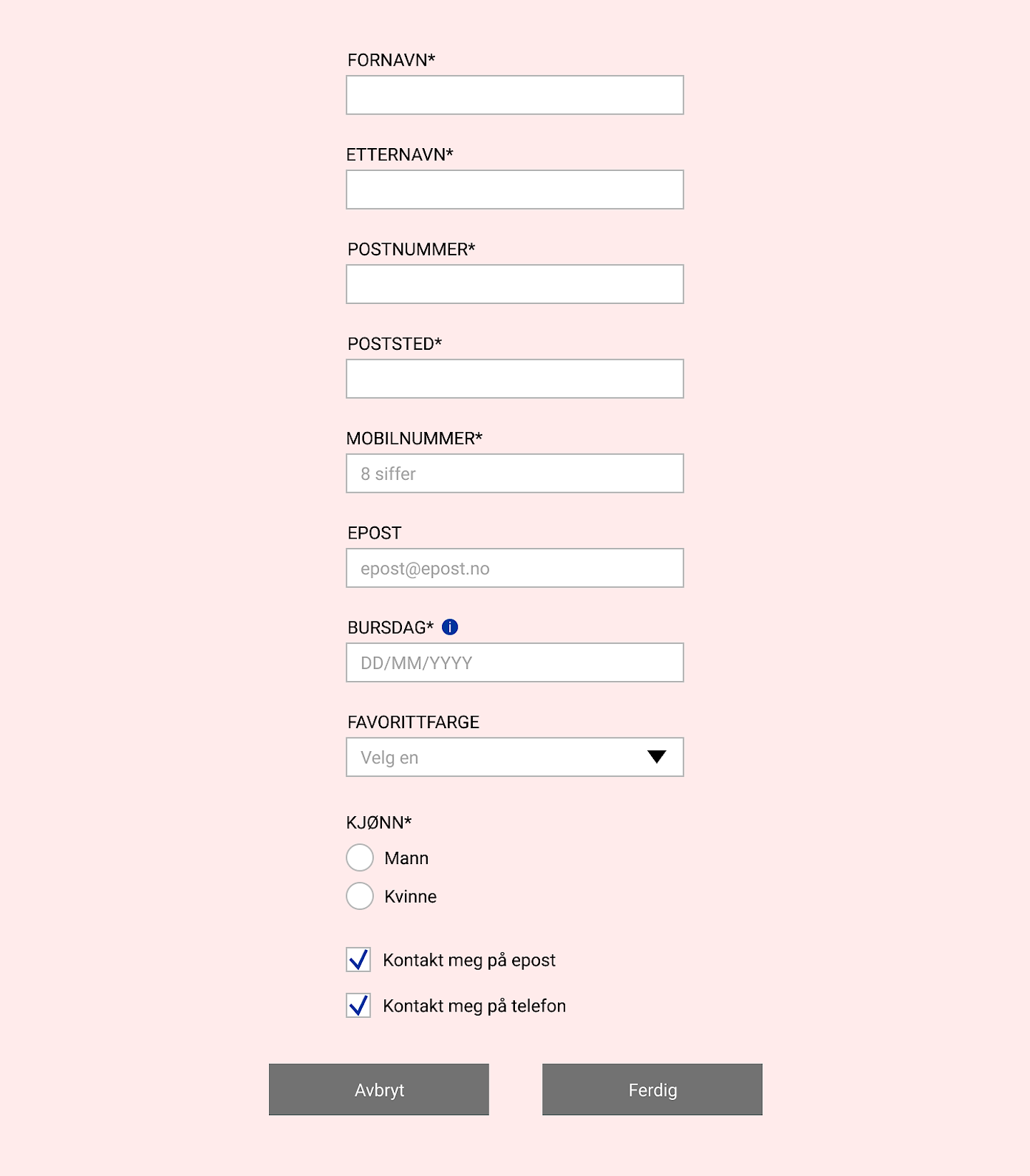
Ledetekst over felter
Studier gjort med eyetrackingverktøy har vist at skjema hvor ledeteksten –altså teksten som beskriver hva man skal skrive i et felt — er plassert over selve feltet, fører til at brukerne bruker mindre tid på å fylle ut et skjema. Grunnen er at man må flakke mindre med blikket for å forstå hva man skal skrive i hvert enkelt felt. Det er i tillegg enklere å tilrettelegge for mobilversjonen av skjemaet hvis vi kun bruker én kolonne:

Plasser ting som hører sammen nær hverandre
Nå har vi skapt et nytt problem: det kan være vanskelig å koble ledetekstene til riktig felt. Vi kan løse dette ved å bruke Gestaltteoriens nærhetsprinsipp: ting som er plassert nære hverandre oppfattes som å henge sammen. Vi plasserer ledetekstene nærmere de tilhørende feltene:

Men vi kan fremdeles justere litt på rekkefølgen og plasseringen av feltene. I tillegg til å plassere ledetekstene nære feltene sine, så de oppfattes som sammenhengende, kan vi plassere felter som ber om relatert informasjon i nærmere hverandre. Dette gjør skjemaet mer oversiktlig. Vi kan for eksempel gruppere informasjon om navn (fornavn + etternavn), kontaktinformasjon (mobilnummer + e-post) og informasjon om hvor du bor (postnummer + poststed). Så putter vi bare resten på bunnen:

Ikke skriv med bare store bokstaver
Det neste vi kan gjøre er å skrive ledetekstene med små bokstaver! Tekster skrevet med bare store bokstaver er vanskeligere å lese. For å gjøre det så enkelt som mulig for brukerne våre, skriver vi med stor forbokstav og deretter små bokstaver (såkalt mixed case):

Form = funksjon
Hva med knappene? Slik de er nå ser Avbryt og Ferdig helt like ut, det er ingenting som tilsier at den ene handlingen er mer ønskelig enn den andre. Men egentlig vil vi jo at brukerne blir ferdig med skjemaet, ikke at de avbryter. Vi kan la knappenes utforming si noe om hvilken vi ønsker at skal få mest oppmerksomhet, og dermed er det vi ønsker at brukeren skal gjøre – vi har primærknapper som lar brukeren gjennomføre den viktigste oppgaven, og sekundærknapper som lar brukeren gjøre støtteoppgaver:

Så kan vi se på selve knappeteksten. Ferdig sier ikke så mye om hva som faktisk skjer når jeg trykker på den. Hva er jeg ferdig med? Ved å la knappetekstene si tydelig i fra om hva du er i ferd med å gjøre, om det er å kjøpe billett, publisere status eller sende søknad, gjør du det enklere for brukerne å få kontroll og oversikt over hva de gjør:

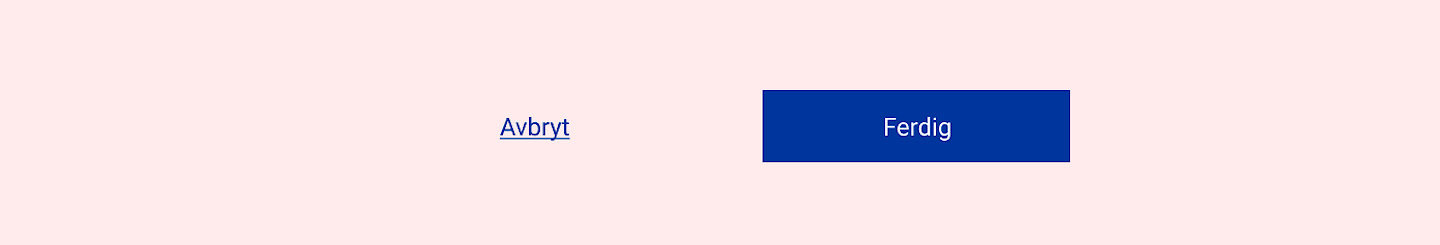
Og nå som vi ser at Avbryt egentlig ikke har en funksjon som brukeren ikke kan klare ved å navigere seg vekk fra siden eller lukke fanen med skjemaet, kan vi like så godt fjerne den helt:

Nå er det tydelig hva som er primærfunksjonen, og hvis brukerne vil avbryte så klarer de det fint på egen hånd.
Det neste vi kan se på når det gjelder form er selve feltene. Nå er alle like lange, men det trenger de ikke være. Formen på et felt bør, på samme måte som en knapp, si noe om hva vi skal skrive i feltet. Et postnummer i Norge er for eksempel alltid 4 sifre langt, aldri mer, aldri mindre. Da trenger ikke feltet være like langt som feltet for navn eller e-post, da vi vet at det ikke vil trenge plassen, og vi kan samtidig kommunisere til brukeren at her skal man skrive noe kort. Det samme gjelder ting som telefonnummer, kortnummer, eller medlemsnummer — disse har som regel en fast lengde som vi vet når vi designer skjemaet.

Marker valgfrie felter
Å markere obligatoriske felter i skjema med en asterisk* har med tiden blitt et utbredt fenomen. Det betyr ikke at det er den beste måten å gjøre det på. Marker heller de valgfrie feltene dine med (valgfri). Da får du mindre visuell støy, siden det bør være flere felter som er obligatoriske enn valgfrie, og det er tydeligere for brukerne hvilke felter de faktisk må fylle ut. Selv om du forstår hva en asterisk betyr, betyr det ikke at alle andre gjør det. At du har skrevet det med liten tekst over skjemaet, er heller ingen garanti for at det er forståelig nok.

Vis alternativer
Videre kan vi droppe å bruke en dropdown. Hvis man har under 6 alternativer, kan det være like greit å liste dem ut, fremfor å skjule dem bak en dropdown. Da er de lettere å se og få oversikt over, og det er enklere for brukerne å velge riktig alternativ, spesielt på mobil.

Hvis du har veldig mange alternativer kan det være fint med en søkbar dropdown, eller å bruke det du vet om brukerne dine til å prioritere listen så de mest relevante valgene ligger øverst.
Ikke spør om mer enn nødvendig
Studier har vist at skjema med færre felter konverterer bedre enn skjema med flere felter (det vil si at en høyere andel av dem som begynner å fylle ut skjemaet, ender opp med å sende det inn). Man kan gjerne ta dette med en klype salt: ikke alle skjema kan være 4 felter lange — hvis man skal søke boliglån er det forventet at man må oppgi mye informasjon, og brukerne er forberedt på dette. Det viktigste er at folk til enhver tid føler at de har oversikt over kontroll over hva de driver med. Men på en generell basis er det alltid best å koke ned skjema til å kun spørre om de tingene vi faktisk trenger å vite, og å forenkle for brukerne der det er mulig. GDPR reglene gjør det også tydelig at man må ha en god grunn til å be om informasjon, så vi har rett og slett ikke lov til å be om informasjon vi ikke trenger.
En enkel forbedring er å slå sammen Fornavn og Etternavn feltene til ett felt som heter navn, med mindre man trenger navnet slik det er stavet i passet (som ved bestilling av flyreise). Dette er også mer inkluderende for folk fra andre kulturer, hvor navn ikke nødvendigvis følger samme struktur som i Norge:

Man kan også droppe poststed. I Norge har alle postnummer kun ett poststed. Det er derfor helt unødvendig å be brukeren om å oppgi begge. For å gjøre det enda enklere for brukerne kan vi kun be om postnummer, og automatisk hente poststed for å hjelpe dem med å validere at de har skrevet riktig:

Og så var det dette med kjønn. Du må ha en god grunn til å spørre om kjønn. Det er både unødvendig personinformasjon og kan ekskludere folk som ikke føler seg hjemme i valgene “Mann”, “Kvinne” — eller verst av alt “Annet”. DNB, for eksempel, ba lenge om å få vite kjønnet på søkers barn i sine lånesøknader. Hvorfor det, kan man spørre seg? Da tidligere kollega Tuva Sverdstad Eikås spurte dem, fikk hun til svar at de baserte seg på en modell fra SIFO som tilsa at små gutter er 300 kroner dyrere i måneden enn små jenter. Jaha? Og dette tilsynelatende tilfeldige tallet skulle altså være med på å avgjøre om man fikk boliglån?

Fødselsnummer inneholder et siffer som forteller om eieren er juridisk mann eller kvinne, noe som kan gi oss informasjonen vi trenger, uten å stille et ekskluderende spørsmål.
Så, for å ikke spørre om mer enn nødvendig, fjerner vi noen felter:

Men siden vi egentlig ikke skal spørre om mer informasjon enn vi trenger, kan vi jo spørre oss hvorfor noen felter er valgfrie. Hvis de først ikke er obligatoriske, er de åpenbart ikke noe vi trenger for å behandle søknaden. Så da fjerner vi like godt dem også:

Et godt prinsipp er å stille oppfølgende spørsmål når og hvis du trenger det. Det er ikke noen vits å be en student avgjøre om de vil bo alene eller med en annen før de i det hele tatt vet om de har fått skoleplass, eller en boligkjøper om hvilken konto de vil ha pengene på før de har fått innvilget lån. Store nettsider som Linkedin og Facebook ber om svært lite informasjon i det man oppretter en bruker, og lar folk legge til så mye de vil etter hvert (uten at Facebook skal trekkes frem som et skinnende forbilde).
Ikke putt hjelpetekst i inputfeltet

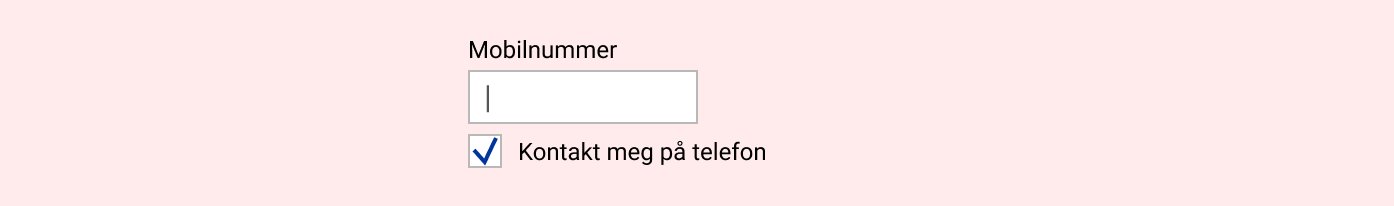
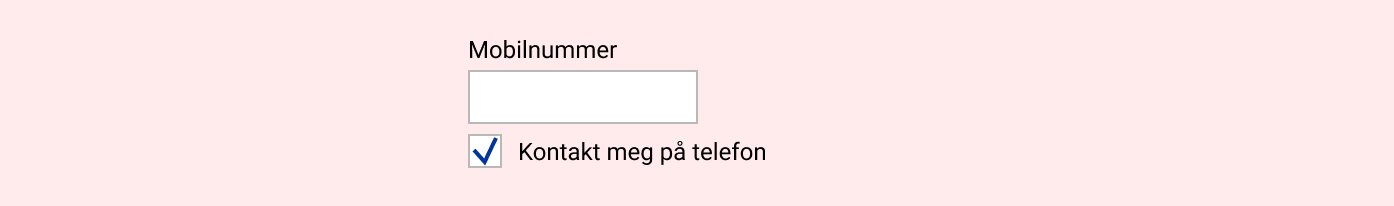
Å putte hjelpetekst, eller til og med ledetekst, inni inputfeltet kan virke som en lur måte å spare plass på, men det er flere ulemper ved det. For det første, vil hjelpeteksten forsvinne i det man begynner å skrive:

Hvis man blir distrahert et øyeblikk og glemmer hva det sto, så sitter man igjen med skjegget i postkassen.

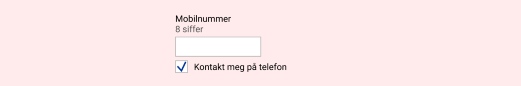
Dessuten kan det skape et inntrykk av at feltet er forhåndsutfylt, som vil gjøre at noen brukere hopper rett over det. Hjelpetekster i inputfelter har også som regel alt for dårlig kontrast mot bakgrunnen, og er derfor ikke universelt utformet. Plasser heller hjelpeteksten utenfor inputfeltet, slik at den alltid er synlig.

Ikke skjul hjelpetekster
Det samme gjelder hjelpetekster skjult bak små ℹ️-ikoner. Igjen er det mange ulemper: man skjuler potensielt viktig informasjon, det er ikke garantert at brukerne forstår at man skal klikke/hovre over ikonet for å se informasjonen, det er utrolig lite mobilvennlig, og brukere med nedsatt funksjonsevne vil slite med å i det hele tatt treffe det knøttlille ikonet.

Hvis noe er viktig, burde det være synlig for brukeren, eller i det minste enkelt å få tilgang til.
Når vi likevel ser på feltet for fødselsdato, er det mer brukervennlig å be om hvert tall (dag, måned og år) individuelt. Da slipper brukerne å huske et unaturlig format, eller å navigere i en endeløs dropdown med alle årene siden 1863. Det gjør det også raskere å fylle ut på mobil, hvis man har kodet opp skjemaet riktig, så man kan skrive med talltastaturet:

Et annet alternativ for datoer er jo å bare ha ett inputfelt med den klassiske datovelgeren bygget inn — dette kan dog gi utfordringer spesielt med tanke på universell utforming, så pass på at dere koder datovelgeren med omhu, eller velger en tredjepart som legger til rette for folk med nedsatt funksjonsevne og at dere kan tilpasse den nok til egne behov.
Opt-in, ikke opt-out
Nå nærmer vi oss veldig, men kan fremdeles forbedre litt. GDPR reglene sier også at vi ikke lenger kan bestemme at brukerne våre skal motta nyhetsbrev, reklame, nyttig informasjon og så videre som standardvalg — de må “opt-in”, altså aktivt gjøre et valg om å motta ting, ikke “opt-out”:


Nå har vi kommet et godt stykke:
Men vi er ikke helt ferdig enda!
Gi tydelig beskjed om hva som er feil
Ved å designe gode skjema, hjelper vi brukerne våre å unngå å gjøre feil, men det er ikke dermed garantert at de ikke trår feil. Hvis de gjør det, må vi gi tydelig og klar tilbakemelding om hva som er feil, og hvorfor, så de enklest mulig kan rette opp og gå videre. Det er typisk å samle alle feilmeldingene i en bolk enten over eller under et skjema slik som dette:
Dette er ikke den beste måten å gjøre det på, da brukerne må lete etter feilen på egen hånd. Marker tydelig hvor feilen har oppstått, la brukerne klikke på feilmeldingen for å scrolle automatisk til feilen, og gi tydelig beskjed om hva brukeren må gjøre for å rette opp. Man bør i tillegg kode opp skjemaene slik at skjemaer med feil ikke automatisk blir tømt, i tilfelle det kun mangler et siffer eller to — da slipper brukerne å skrive inn all informasjonen på nytt, og kan enkelt rette opp feilen:
Hvis det er mulig bør vi også validere at brukerne har puttet inn riktig informasjon, dersom det er mulig. Ting som telefonnummer, e-post, postnummer og kortnummer er informasjon som har fast format. Dersom brukerne skriver inn riktig, kan de få beskjed om dette — men ikke før de er ferdig å skrive, det er forstyrrende å gi ørten feilmeldinger fordi man er i ferd med å skrive inn et 12-sifret kortnummer som ikke er “riktig” før det man har fylt inn hele tallet.
Ferdig?
Etter litt om og men har vi gått fra 10 spørsmål til 4, og forhåpentligvis designet et mer forståelig og brukervennlig skjema. Det er enda mye å si om forventningsstyring, navigasjon, smarte standardvalg, om å kode skjema riktig og om å tenke på skjema som en samtale, men det sparer jeg til del 2!

Å designe et skjema er selvsagt kun første steg — nå må det ut og testes på ekte brukere for å bekrefte at det fungerer og for å finne muligheter til forbedring, før det lanseres og måles for å se om det har den effekten vi ønsket! Trengte vi egentlig et skjema i det hele tatt? Nå har vi i hvert fall designet det, så la oss håpe svaret er ja.
Hvis du vil lese mer om skjemadesign og om hvordan man kan utforme et godt skjema som en samtale, så trenger du ikke lete mer: her er enda en artikkel om skjema som samtale!

