14 tips for når du skal lage digitale løsninger for eldre
Når vi snakker om universell utforming, snakker vi ofte om at cirka 20% av befolkningen påvirkes av ulike typer reduksjon i funksjonsevner. Det kan kanskje virke fjernt innimellom, men mange av oss skal bli eldre og kommer i løpet av livet til å oppleve midlertidige eller permanente endringer i funksjonsevnene.

Fra et kommersielt og samfunnsmessig perspektiv blir en stadig større del av befolkningen eldre. Samtidig blir assistansen de kan få fra andre mennesker, dessverre mer begrenset. Det kan også oppleves som stigmatiserende å måtte be om hjelp hvis det ikke er helt nødvendig. Det vil derfor bli et større behov for å tilrettelegge det vi lager for en eldre målgruppe. Heldigvis er vi alle tjent med enklere og mer brukervennlige løsninger, og tilrettelegging for reduserte funksjonsevner som blir vanligere med alderen hjelper også hos unge mennesker med ulike typer reduserte funksjonsevner, enten det er medfødt eller har oppstått underveis i livet.
Reduksjon av funksjonsevner blir vanligere med alderen
Etter hvert som vi blir eldre, blir flere av funksjonene våre påvirket, enten på grunn av sykdom eller naturlig aldring. Dette kan innebære utfordringer med syn, hukommelse, kognitive funksjoner, motorikk, hørsel, tale eller mindre kjennskap til moderne teknologi, språk og kultur.
Eksempler på vanlige utfordringer
Synsutfordringer
- Uskarpt syn
- Grå stær
- Tunnelsyn eller innsnevret synsfelt
Motoriske utfordringer
- Parkinsons sykdom kan føre til skjelvinger, stive muskler og nedsatt bevegelsesevne
- Revmatisme gjør det slitsomt å løfte en telefon, bruke datamus eller tastatur og bevegelse kan generelt bli krevende
Vi må huske at eldre brukere kan oppleve det som utfordrende å venne seg til nye hjelpemidler. For dem kan det være ekstra utfordrende å endre vaner etter et langt liv uten slike verktøy
Selv om det finnes mange gode verktøy og metoder for å forbedre brukeropplevelsen, som skjermlesere, forstørrelsesglass, høykontrastmodus, talestyring og tastaturnavigasjon, må vi huske at eldre brukere kan oppleve det som utfordrende å venne seg til nye hjelpemidler. For dem kan det være ekstra utfordrende å endre vaner etter et langt liv uten slike verktøy. Derfor er det viktig med forbedret tilgjengelighet som gjør at de kan bruke løsningene på en måte de er vant med, så lenge som mulig.
14 tips som gir bedre brukeropplevelse for eldre brukere
Her har vi tatt frem en liste med de 14 absolutt mest essensielle punktene som er ekstra viktige for en eldre målgruppe. Dette er ikke en komplett liste over retningslinjer i WCAG og heller ikke alt vi må passe på for å være i henhold til loven i dag (se UU-tilsynets liste over WCAG-retningslinjer som må følges) fordi det er mange hensyn som er generelle for alle grupper.
- Vær presis både når det gjelder språk og oppgaver som brukere må utføre
- Bruk kjente elementer og designmønstre
- Skap forutsigbarhet
- Gi en påminnelse om hvor brukeren er og hva hen har gjort
- Test med ekte brukere
- Vurder å øke tekst-størrelsen
- Støtt forstørring av hele grensesnittet
- Lag store klikkbare flater og ha synlig hover på knapper, lenker og input-felter
- Lag skjemaer som en samtale
- Løsningen tillater at brukere gjør feil
- Unngå interaksjoner som dukker opp et annet sted på skjermen og som forsvinner etter kort tid
- Tidsfrister bør unngås
- Unngå passord og annen informasjon man må huske
- Unngå «captchas» eller puslespill
1. Vær presis både når det gjelder språk og oppgaver som brukere må utføre
- Bruk et enkelt og presist språk.
- Unngå sarkasme og metaforer.
- Unngå å gi brukere mange eller kompliserte valgmuligheter.
- Unngå at brukeren må ta vanskelige eller flere beslutninger samtidig.
- Unngå unødvendige oppgaver.
2. Bruk kjente elementer og designmønstre
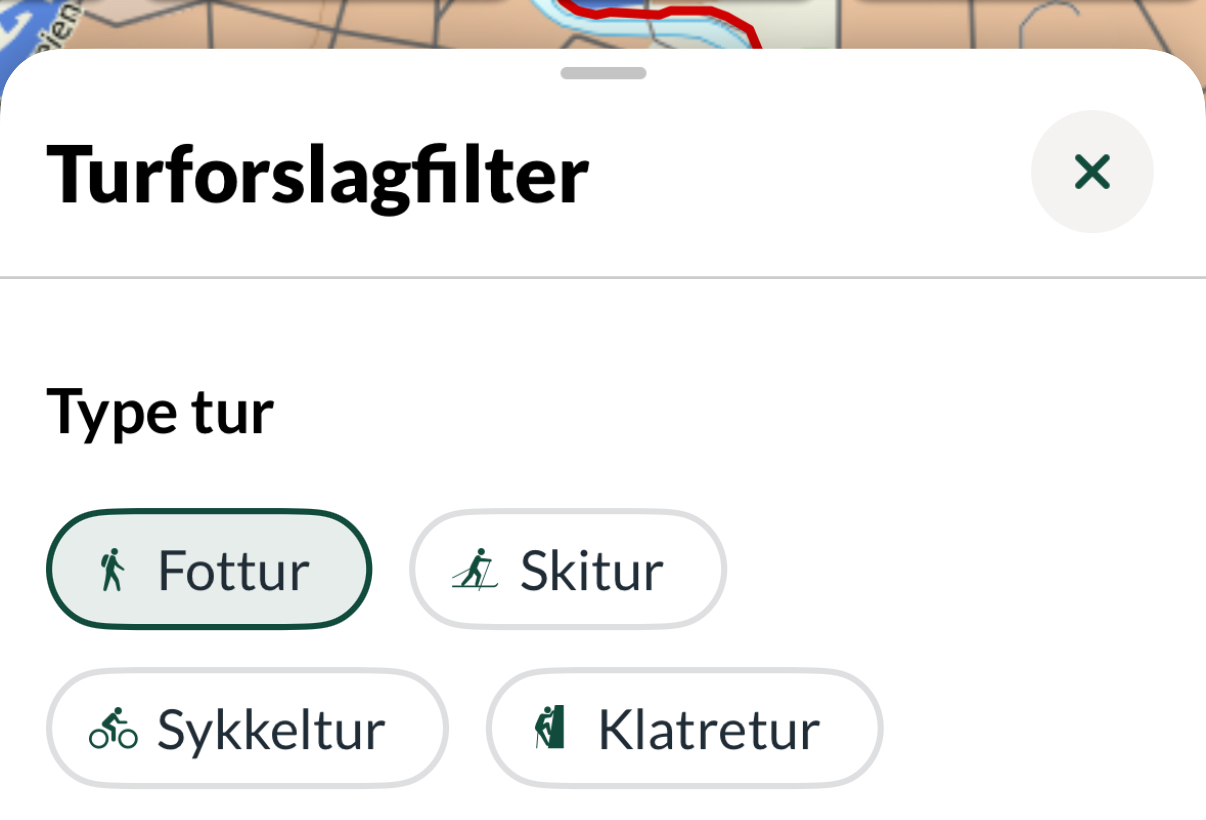
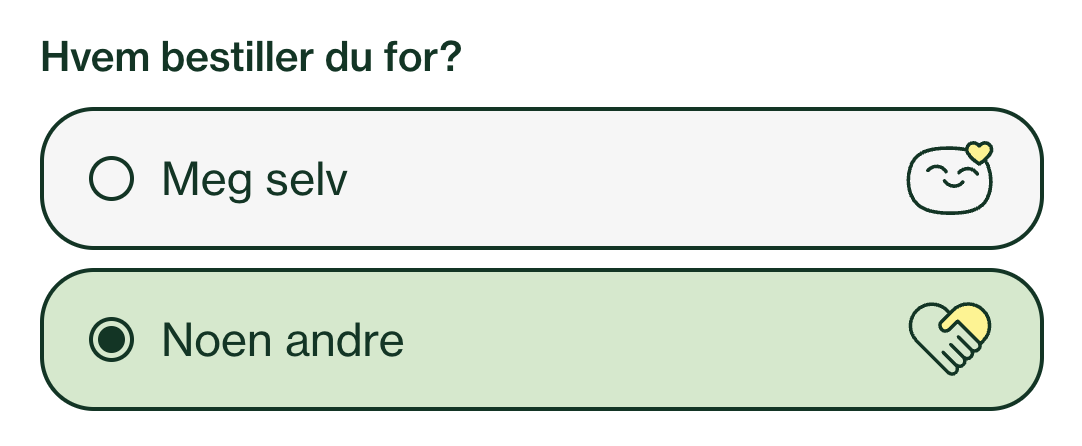
Dersom man kommer over interaksjons-elementer man ikke har sett før eller hvor oppførselen til elementer ikke er tydelig, øker risikoen for at man opplever utfordringer eller ikke får løst oppgaven. Et eksempel på et design-element der oppførselen ikke alltid er tydelig er «chips».

Chips er ofte utformet som en serie med små knapper som kommer etter hverandre. De kan variere i funksjon som for eksempel en liste med knapper, sjekkbokser, oppsummering av flere tekst-input slik som mottakere av en e-post og radioknapper. Det er heller ikke alltid en tydelig indikator på at noe er valgt eller ikke valgt. Ofte brukes elementene til å spare plass eller at designet skal være mer helhetlig. Et godt tips er å designe elementer slik at det kommuniseres tydelig hvordan de oppfører seg. Dette trenger ikke å gå på bekostning av godt design.
3. Skap forutsigbarhet
Gi forutsigbarhet for hva som skal eller ikke skal skje. Husk et det er lov å supplere med hjelpetekst og beskrivelser. Hold hjelpeteksten kort, og uten en forventning om at alle brukere leser teksten.

4. Gi en påminnelse om hvor brukeren er og hva hen har gjort
En bruker kan gå glipp av detaljer, glemme eller forlate en flyt og senere komme tilbake, eller få hjelp til å fullføre oppgaven.

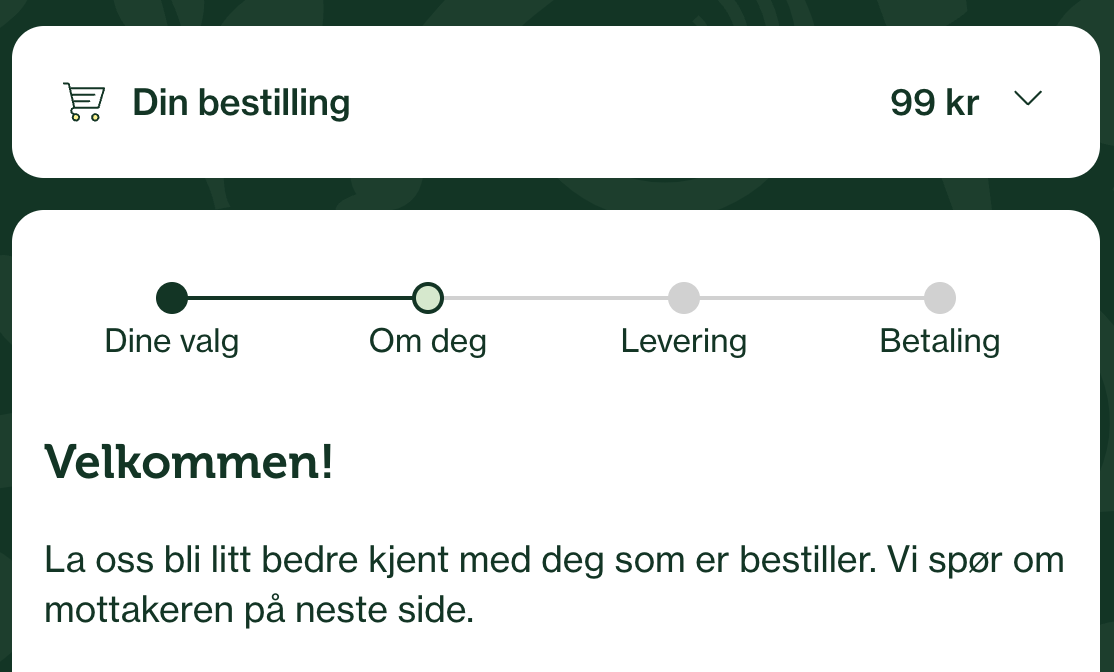
- Det bør være enkelt for både bruker og hjelper å få med seg tidligere steg, og hvor de befinner seg. Eksempler kan være en handlekurv eller en progresjonsindikator i et skjema.
- I flyter med flere steg, bør det være mulig å fortsette senere og navigere tilbake i stegene.
- I flyter der det tas viktige finansielle eller juridiske beslutninger må brukere også få en oppsummering over hva de har gjort før innsending.
5. Test med ekte brukere
Dersom du både tester og designer for «ekstremtilfellene», som eksempel for brukere med redusert syn, motorikk eller kognitive funksjoner, lager du også noe som dekker veldig mange fler med mindre reduserte funksjonsevner.
6. Vurder å øke tekst-størrelsen
WCAG definerer ikke minste font-størrelse, men anbefaler minimum 16px. For en eldre målgruppe kan du også forsøke enda større tekst-størrelse. Bare husk at løsningen må tåle at teksten forstørres med 200 % uten at grensesnittet bryter eller får sidelengs scrolling.
7. Støtt forstørring av hele grensesnittet
Det skal være mulig å forstørre grensesnittet med minst 400% på en skjerm med 1280px bredde, uten at grensesnittet bryter eller får sidelengs scroll. Da oppnår vi også støtte for mobiler med skjermer ned til 320px i bredde.
WCAG har heldigvis ingen testkriterier om å støtte både skjermer med bredde ned til 320px og 200% tekststørrelse samtidig. Selv om det ikke er et krav, så hjelper det å ta hensyn til at noen brukere kan ha behov for mer enn hva kravene tilsier.
8. Lag store klikkbare flater og ha synlig hover på knapper, lenker og input-felter
For brukere med redusert presisjon eller finmotorikk vil det være til hjelp om klikkbare flater ikke er for små. Det er også god praksis at det er tydelig hvor det klikkbare området slutter, og at det er har en synlig effekt når markøren holdes over, som tydelig skiller fra når den ikke er over.
Nytt i WCAG 2.2 er krav om at klikkbare flater skal være minst 24px ganger 24px store. Det anbefales allerede at klikkbare flater er 44px ganger 44px hvis det lar seg gjøre.

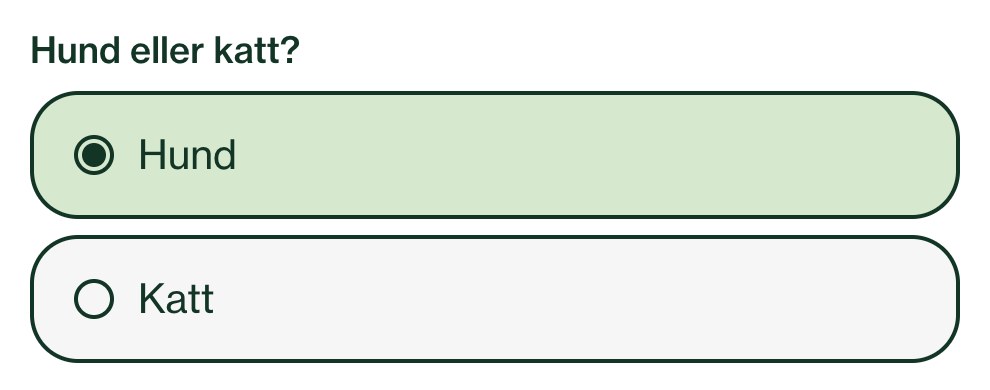
9. Lag skjemaer som en samtale
Tenk på et skjema som en samtale. Når gir det mening å spørre om noe? Hva gir det mening å spørre om? Hvilken kontekst trenger brukeren? I vår artikkel «Lag skjema som en samtale», kan du gå mer i dybden på hvordan du designer bedre flyt i skjema.
Nytt i WCAG 2.2 er også at vi må unngå å spørre om samme informasjonen mer enn én gang, men det kanskje like greit at vi uansett ikke repeterer oss selv.
10. Løsningen tillater at brukere gjør feil
Noen ganger gjør vi feil, som for eksempel å klikke på noe med et uhell eller misforstå formålet til et felt eller funksjon.Noen muligheter vi bør vurdere er:
- Å kunne angre etter å ha utført en handling
- Å ha en liste over slettede ting
- At handlinger som ikke kan angres, krever en dobbel bekreftelse
- Feilstaving tolereres
- Om en feil har oppstått, vises det tydelig hvor feilen oppstår og at det gis hjelp til å fikse feilen
11. Unngå interaksjoner som dukker opp et annet sted på skjermen og som forsvinner etter kort tid
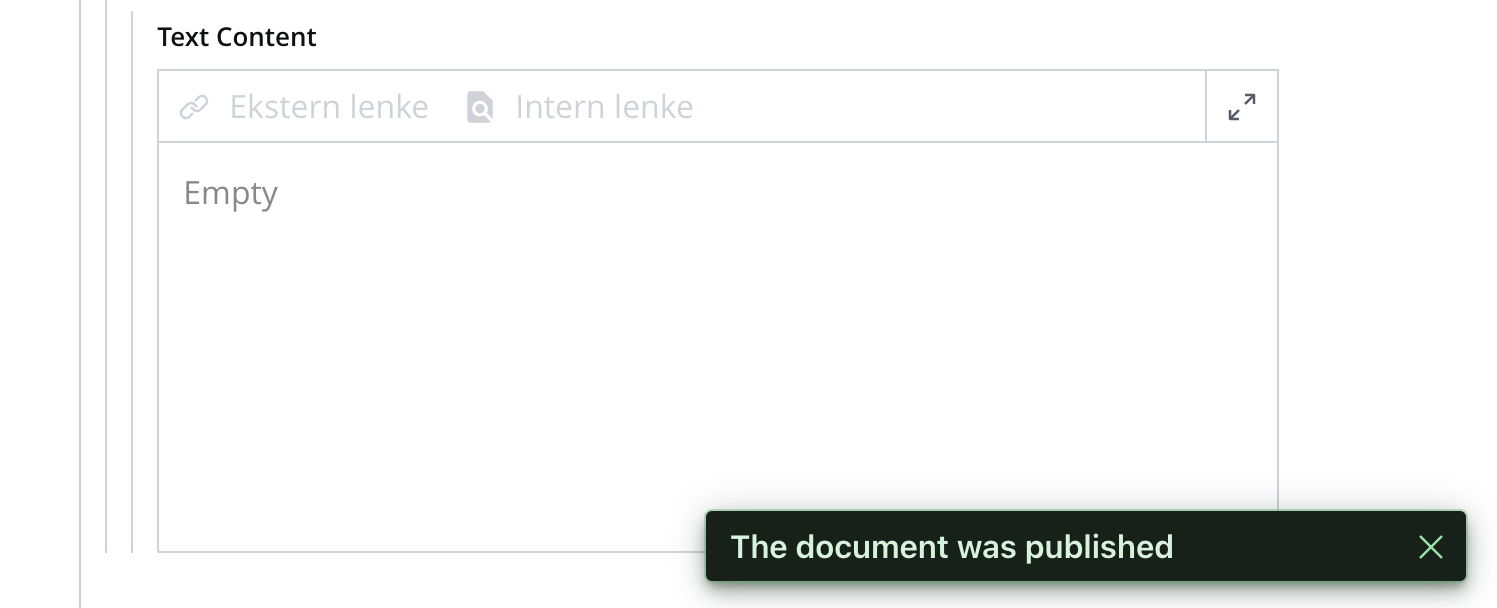
Svevende elementer som dukker opp i et hjørne av skjermen for å bekrefte at brukeren har utført en handling, kalles ofte «toast alerts» eller «snackbar». Slike elementer er vanskelig eller umulig å få med seg dersom vi bruker zoom, har et smalt synsfelt, ser vekk fra skjermen eller ikke rekker å lese eller interagere med dem.

Det er bedre å vise slike beskjeder i nærheten av en utført handling. For eksempel, bør bekreftelsen på at man har lagret noe være i umiddelbar nærhet av lagre-knappen, og helst plasseres rett under eller til høyre. Dersom det er en knapp som fører til en annen side, som for eksempel en kvitteringsside, kan det holde at sidens tittel indikerer dette.
12. Tidsfrister bør unngås
Tidsfrister kan føre til at brukere mister det de har gjort. I tilfeller hvor løsningen krever en frist, for eksempel en teknisk eller praktisk årsak, må brukeren få tydelig beskjed om når tiden løper ut, og aller helst ha en mulighet til å utvide fristen.
13. Unngå passord og annen informasjon man må huske
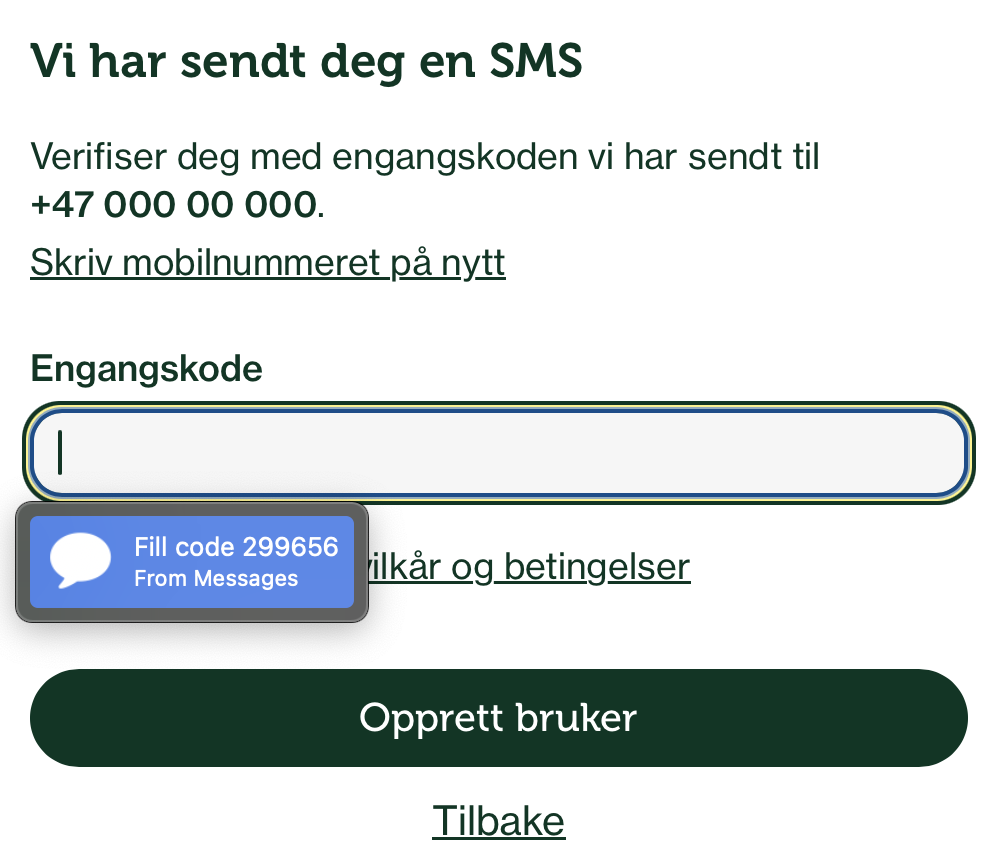
En annen nyhet i WCAG 2.2 er at vi må tilby innlogging som brukere ikke trenger å huske. Her virker det midlertidig som om det er nok at passord-feltet er riktig implementert slik at det støtter passordbehandlere, men det finnes også flere alternativer som for eksempel innlogging med ansiktsgjenkjenning, fingeravtrykk, engangskoder på SMS eller e-post, «magic links» på SMS eller e-post der brukeren mottar en lenke som gir tilgang direkte eller innlogging med andre tredjeparts kontoer som Vipps, BankID eller sosiale medier.

14. Unngå «captchas» eller puslespill
Noen løsninger krever at man løser en «kognitiv funksjonstest» for å gå videre. Slike tester kan være vanskelig. Noen opplever nok ubehag av å bli konfrontert med en komplisert oppgave, og gir opp før de har forsøkt. Det krever også god motorisk presisjon og syn for å gjennomføre testen. I WCAG 2.2 kan ikke en test være påkrevd med mindre den tilbyr tilstrekkelige alternativer til eller assistanse med kognitive funksjonstester.
Alternativ til hovedløsningen
For brukere som enten ikke klarer å bruke løsningen, ikke har utstyr eller tilgang til løsningen kan det være hjelpsomt med gode alternativer. Det må likevel presiseres at selv om det er nyttig med alternativer, så er loven tydelig på at for eksempel et analogt alternativ ikke skal erstatte en dårlig implementert digital løsning. Å be brukeren om å benytte en annen metode kan oppleves som stigmatiserende. Digitale løsninger, som ikke har de samme begrensningene som fysiske alternativer, bør være tilgjengelige for alle.
Tilby analoge alternativer til den digitale løsningen
Vurder alternativer som et fysisk skjema, telefonnummer, chat eller et fysisk sted for personlig kontakt.
Vurder om det skal være mulig å få hjelp til å fullføre oppgaven
Kanskje det er hensiktsmessig å åpne for muligheten til at pårørende kan utføre oppgaven for eller på vegne av brukeren? Vær oppmerksom på personvern og norsk lov. Det finnes for eksempel strenge regler dersom man skal betale med noen andres kort eller undertegne avtaler på vegne av en annen person.

Bør vi lage separate løsninger for eldre brukere?
Unngå å lage en separat digital løsning for eldre eller andre målgrupper. Separate løsninger krever mer vedlikehold. I verste fall holdes det ikke oppdatert, og vi kan heller ikke forvente at brukerne finner frem til løsningen. Kanskje de utfordringene som brukerne deres har til og med er det som gjør at det blir enda vanskelig å finne frem til den tilpassede løsningen?
Oppsummering
Å lage digitale løsninger for en eldre målgruppe handler om å sette brukervennlighet og tilgjengelighet i sentrum. Mange av tipsene her er ikke bare nødvendige for eldre brukere, men gir også en bedre opplevelse for alle. Ved å tenke på utfordringer knyttet til syn, motorikk, kognisjon og teknologi-kunnskap, kan vi sikre at digitale løsninger er inkluderende og brukervennlige for alle aldersgrupper.
Til syvende og sist, handler det om å lage løsninger som fungerer for folk. Det er en investering som lønner seg, både fra et kommersielt og samfunnsmessig perspektiv, samtidig som det bidrar til et mer inkluderende digitalt samfunn.




